Ui-widget-header Example
This demo shows a simple custom widget built using the widget factory jqueryuiwidgetjs. For example a products overview extended info and additional information in products page are organized just that way.

Chapter 7 Theming And Styling Applications With Jquery Ui Jquery Ui In Action
This ready-made Webix element contains a large.

Ui-widget-header example. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. Use the Textstyle property to set the font its color weight and so on. Well start by importing necessary functions which will help us creates widgets UI.
It is used to work with table data starting from compact table forms to complex tables with numerous BigData controls. Well then learn in the future about customizing these widgets further. All children of a Drawer widget are usually in ListView and.
The collapsible accordion jQuery example. It lies not within your apps layout but above other components. It inherits from view but differs from other components in its character.
Drawer Widget in Flutter. Ui-widget-header background. Ui-widget-content ui-state-defaulthover background.
By default its value is header. Earlier widget versions required jQuery 14. It has a horizontal movement from the edge of the Scaffold that navigates the link to different routes in the flutter app.
Set the uitheme widget option to jui to set the widget to use the jQuery UI theme. The Drawer widget is used as an additional sub-router that consists of various links to other routes ie pages in the same application. The rest of the UI in this example is controlled by properties.
The icon to use for closed panels is specified as a property named header whereas the icon to use for open panels is specified as a property named headerSelected. Its a very good way to start using ipywidgets. Like Collapsible Tabs widget used for constructing vertical tabs is created on top of the div container layer which contains the list of titles and content panels for the tabs as the inner div layers.
JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library. The three boxes are initialized in different ways. This example shows how you can add a jQuery UI Datepicker range to filter column content.
The entire Row is also placed in a Container to add padding around the row. As of jQuery Mobile 140 the functionality of the header widget has been moved to the toolbar widget. In MainUiui I promote a widget and set the Header file field to.
Window is a UI-related component that looks like a standard on-screen window. It contains well written well thought and well explained computer science and programming articles quizzes and practicecompetitive programmingcompany interview Questions. See the bootstrap demo for another example.
View source to see how it works its heavily commented. Itll create widgets by itself by looking at parameters of functions and create widgets UI with all parameters represented as one widget. The filter_formatter function provided in the extra widget-filter-formatter-juijs file is used to add this custom control within the filter row.
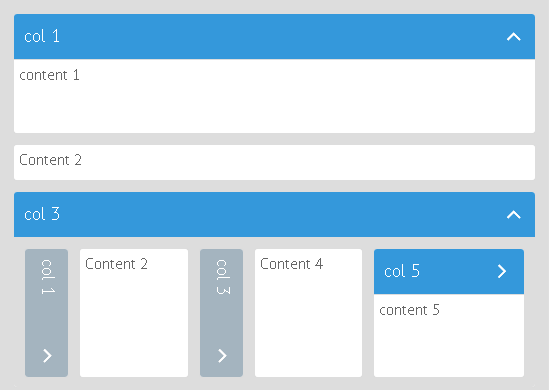
To change the date format change the script. At the same time all panels can be closed as well. You can use this base system widget as-is in your portal or clone it to suit your own business needs.
That means unlike in above example where one content panel has to be opened. Clicking them changes their background color. The UITheme widget for tablesorter 24 requires jQuery 126.
The same is true about popup. It would be very helpful if you could include the XML for MainUiui for the simple example above perhaps before and after promoting it to Promoted class name. Set an Icons color using its color property.
JavaScript DataTable UI widget. To see if I. This code follows the date range example from the jQuery UI docs.
The Header Menu widget controls which options appear in the page header. In the following example of jQuery UI accordion widget I am going to create a collapsible content panel option. Titles should be listed as an unordered list each item of which is a reference to.
In this example each Text widget is placed in a Container to add margins. Documentreadyfunction datepickerdatepicker dateFormat. A Computer Science portal for geeks.
DataTable or DataGrid is a powerful JS grid control built with an innovative HTML5 based approach and the latest web development trends in mind. The form widget is a platform form within the Service Portal UI with a few differences. By using collapsible option as true you can open and close a panel by clicking on it.

How To Use Flutter Sticky Header Widget With Example Code

Chapter 7 Theming And Styling Applications With Jquery Ui Jquery Ui In Action

Chapter 7 Theming And Styling Applications With Jquery Ui Jquery Ui In Action

Widgets Apps Script Google Developers

Chapter 7 Theming And Styling Applications With Jquery Ui Jquery Ui In Action

Ui Action Source For Html Cards On Html Element Click In Thingsboard Pe Issue 2351 Thingsboard Thingsboard Github

Material Design Search Header Widget Design Google Material Design Interactive Design

Containers And Widgets Jquery Ui Themes Beginner S Guide

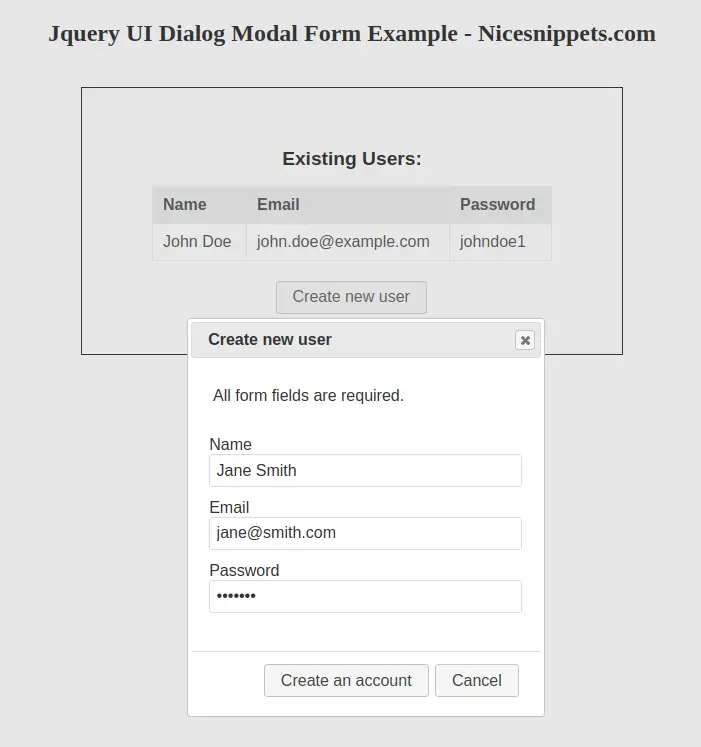
Jquery Ui Dialog Modal Form Example

Modify Jquery Ui Classes Stack Overflow

Getting Started Programming With Qt Widgets Qt Widgets 5 11

Accordion Accordion Ui Widget Documentation Overview And Usage Webix Docs

Getting Started Programming With Qt Widgets Qt Widgets 5 11

Flutter Vi Navigation Drawer Material Design Applications Are Used By Chema Rubio Flutter Community Medium
Posting Komentar untuk "Ui-widget-header Example"