Qt Widgets Vs Qt Quick
Widget based applications will look like a native application because the goal is not to affect the. Complete your research with top quality products.
Being low-level can be good though as Qt Widgets is more exposed to native API the QtCore module Qt Style Sheets etc.

Qt widgets vs qt quick. Qt Quick Controls 1. Generally speaking if you want fancy UI and you need mobile builds choose QtQuick. Qt Quick Controls 2.
I will explain to you the difference between these tools by the approach for what they are used. Creating a Qt Quick. Qt Widgets is using QGraphicsView API to draw scene.
Another thing Im not sure from Qt Quick performance from speed side for example I made a tiny test to load a data of 1 million record from database I noticed that Qt Quick is very slow while Widgets worked fine Im sure this is not fair test but it may shows some weak pointsquote I find it hard to compare QtQuick and QtWidgets. Qt Quick Extras Provides a specialized set of controls that can be used to build interfaces in Qt Quick. Being low-level can be good though as Qt Widgets is more exposed to native API the QtCore module Qt Style Sheets etc.
What option will be the best for creating my user interface. A friend and I were thinking of developing a music player app like foobar2000 with Qt. Before we go over the reasons why you might want to choose Qt Widgets over Qt Quick or vice-versa then we will start going over what each provides exactly and under what circumstances you can use them too.
Since QML files are part of resources you need to tell CMake about that. Write or visually design or modeling with Qt Creator 21 QML files. Qt for Python Tutorials.
As we mentioned before QtWidgets is the module that provide predefined Widgets that you can add into your graphical application like Buttons Labels Boxes Menus etc. So if you are making a desktop application you might want to leave Qt Quick alone. Qt Widgets vs Qt Quick for developing an app for Linux and Windows with native look on KDE.
There is no need in CMAKE_AUTOUIC as you wont be using widgets-based ui forms. Some of these documents were ported from C to Python and cover a range of topics from basic use of widgets to step-by-step tutorials that. Qt Quick is also very much touch-oriented at least at its current state whereas Qt Widget GUIs provide a much richer set of UI elements.
Button and Action have built-in Qt Widgets-based tooltips. Both are built in to Qt Creator. With that being said I wasnt mean you can not customize your UI in Qt Widgets surely you can do it using QtStyle but that is another story.
This was definitely true just a few years ago however I would argue that is not the case any more. Getting started with Qt. Getting started with Qt.
Maybe well start smaller but thats the goal I hope to achieve eventually. Ad Enabling you to solve the toughest problems in life science. But this implies that in the long run a Qt Widgets project will run faster and have better performance.
CMake project file for a Qt Quick application is not that difficult either. But this implies that in the long run a Qt Widgets project will run faster and have better performance. In contrast to Qt Quick the Qt Widgets module has been around since the inception of Qt.
Visual WYSIWYG editor to create Qt Quick user interfaces technical preview Qt Quick Components. TabView offers similar functionality. Newly arrived and lack of of pre-Qt5 support Qt Quick has a really quick learning curve.
Qt Quick Designer is similar but for building QML GUIs. Qt Quick Timeline Enables keyframe-based animations and parameterization. Coding the setup of your UI in C with Qt widgets classes.
Qt beginners often ask. Qt Quick supports writing business logic code and UI handlers in JavaScript. Im not sure if this is the right place to ask this kind of question.
ToolSeparator ToolTip. Whereas for Qt Widgets everything is in C. They have a very broad scope in that they provide a styling system flexible enough to allow the development of applications that have either a platform-dependent or platform-independent style.
ToolTip can be attached to any Item. Ad Enabling you to solve the toughest problems in life science. As such Qt Widgets could be considered low-level compared to Qt Quick.
Some developers have argued that since Qt Widgets lifetime is much longer than Qt Quick the module must therefore be more mature and stable. Otherwise if you need simplestandard UI and less resource usage choose Qt Widgets. Using Qt Designer to create ui files a XML-based UI description.
If you are using Qt Creator you can easily download examples from the welcome screen and compile them yourself. Qt Designer is a graphical tool that lets you build QWidget GUIs. The HowTo is still to be done but use the tag qml vs widget when searching and finding thx Collegamenti.
It is encouraged to move the business logic to C and Qt makes it simple for C and JavaScript to interop. Instead of Widgets you now need Quick and Qml modules. It combines the tab bar background and frame around the tabs.
Complete your research with top quality products. Qt Quick Controls 1 was originally developed to support desktop platforms with mobile and embedded support coming shortly afterwards. Qt Quick Controls 1.
Introducing Qt Quick Controls in Qt 51 - a bit outdated but still a good introduction to QML. Qt Quick Widgets Provides a C widget class for displaying a Qt Quick user interface. However there are some differences.
In this video well explain the differences between Qt Widgets and Qt Quick and how to make the right choice for your application needs. A collection of tutorials with walkthrough guides are provided with Qt for Python to help new users get started. As such Qt Widgets could be considered low-level compared to Qt Quick.
With Qt there are 3 techniques which can be integrated. This is explained in a little more detail over at Wikipedia. But on Qt Quick we have OpenGL.
Common UI Elements that fit into platform Look.

Item Views Examples Qt Widgets 5 11

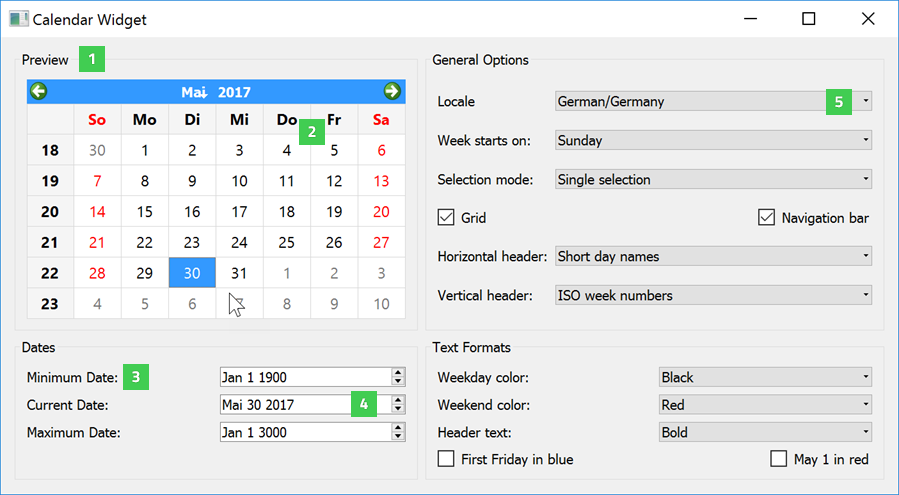
Qt Widget Gallery Qt Widgets 6 3 0

Getting Started Programming With Qt Widgets Qt Widgets 5 11

Qt Widget Gallery Qt Widgets 6 3 0

Qt Gui Theme Looks Old Fashioned Stack Overflow

Using Qml With A Qt Widgets Type Of Ui Form Stack Overflow

Ui User Interfaces Qt Widgets Vs Qt Quick Controls 2 Fluid Animated Uis And Touch User Interface Youtube

Qt Widget Gallery Qt Widgets 5 14 2

Qtdd14 Qtwidgets And Qtquick Controls A Comparison Kevin Krammer Youtube

Qt Widget Gallery Qt Widgets 5 10

Qt Widget Gallery Qt Widgets 5 12 12

Why You Should Use Qt Qml For Your Next Cross Platform Application Part 1 Desktop By Petar Koretic Medium



Posting Komentar untuk "Qt Widgets Vs Qt Quick"