Kivy Effect Widget
Class kivyuixeffectwidgetEffectWidget kwargs source Bases. You should see a button labelled plop that will move with an animation when clicked.

Video Player Kivy 1 11 1 Documentation
Im working on an app for Android on it it I need to display a png image with some transparency but on my Android mobile a black rectangle is displayed in the position where the image is supposed to be.

Kivy effect widget. FrostedGlass is a translucent frosted glass effect widget that creates a context with the background behind it. When the movement is finished the effect will compute the position of the movement according to the velocity and reduce the velocity with a. By default the attrkivyuixwidgetWidgetsize_hint is 1 1 so the content size will fit your ScrollView exactly you will have nothing to scroll.
See the module documentation for more information on setting effects and creating your own. When you catch touch events between multiple widgets you often need to be aware of the order in which these events are propagated. I dont get you.
From kivyapp import App from kivyuixscrollview import ScrollView from kivylang import Builder Builderload_string import ScrollEffect kivyeffectsscrollScrollEffect import Button kivyuixbuttonButton effect_cls. So you could be able to apply it to every screen. If you need constant updates it is recommended to use start_auto_update_effect and start_auto_update_effect to manage this.
If you only need to change the effect once in a while it is recommended that you call this method. From kivyapp import App from kivyuiximage import Image from kivyloader import Loader class TestAppApp. As it can be run on Android IOS Linux and Windows etc.
Add a widget as a child. Widget animation This example demonstrates creating and applying a multi-part animation to a button widget. When you set size hint on a widget it takes effect when the widget is added to a layout.
You can vote up the ones you like or vote down the ones you dont like and go to the original project or source file by following the links above each example. Its the most practical event you can get. By default the attrkivyuixwidgetWidgetsize_hint is 1 1 so the.
Kivy Tutorial Learn Kivy with Examples. Def animate self instance. Your application has a root widget which usually has children that can have children of their own.
The following are 12 code examples for showing how to use kivygraphicsCanvasThese examples are extracted from open source projects. The widget tree can be manipulated with the following methods. Import kivy kivy.
Before getting started with Kivy a basic knowledge of Python programming basics is needed. Start_auto_update_effect Start automatic update of effect. Manipulating the Widget tree Widgets in Kivy are organized in trees.
We have multiple implementations. For i in range10. And its easier if for the device to only apply the effect to a buffered image rather than every other element in the screen.
Also You can add animation effect images videos transition effect etc. Children of a widget are represented as the children attribute a Kivy ListProperty. And the Dialog box shows over the root widget.
You must carefully specify the attrkivyuixwidgetWidgetsize of your content to get the desired scrollpan effect. Add_widget widget source Add a new widget as a child of this widget. However its simpler to use clear_widgets method.
Now lets start with the installation. Kivy is a platform-independent GUI tool in Python. This base class is used to implement the ScrollEffect a base class used for our ScrollView widget effect.
To get the effect you should be able to apply the effect to the background. This is a fundamental engineering concept that helps to keep an easy and intuitive code. Everything starts with the KineticEffect the base class for computing velocity out of a movement.
Kivy is also providing various types of layouts and. So lets start creating user interfaces using one of its fun and powerful components the Kivy language kv. Selfclear_widgetsselfchildren3 for x in range0 3.
If a widget has children the event is passed through its children before being passed on to the widget. When you add two widgets to a boxlayout or gridlayout with the default size hint the result is that they occupy half each both want as much as. The Kivy language helps us to separate the logic from the presentation.
An example of this as used in FlatKivy. Kivy was introduced in the EuroPython 2011 as a Python framework designed for creating natural user interfaces. The following are 30 code examples for showing how to use kivyanimationAnimationThese examples are extracted from open source projects.
Carefully specify the attrkivyuixwidgetWidgetsize of your content to. The KineticEffect is the base class that is used to compute the velocity out of a movement. Root ScrollView size_hint 3 None Share.
You can design Kivy widgets using an intermediate language called Kv language as youll see later. ProxyImage LoaderimagemyPicjpg proxyImagebindon_loadself_image_loaded selfimage Image return selfimage TestApprun. It is basically used to develop the Android application but it does not mean that it can not be used on Desktop applications.
Require 107 from kivyanimation import Animation from kivyapp import App from kivyuixbutton import Button class TestApp App. One potential solution is to separate the touch grab functionality into its own behavior that we ensure is first in the inheritance chain this way all widgets that wish for this type of functionality can reliably count on the touch grab happening and execution of the entire inheritance tree to occur. Selfimagetexture proxyImageimagetexture def buildself.
Selfrow_count 1 selfadd_widgetRowbutton_textstrselfrow_count Since you actually delete all the rows in the BoxLayout you can do. Widget with the ability to apply a series of graphical effects to its children. You can use it as follows.
You can vote up the ones you like or vote down the ones you dont like and go to the original project or source file by following the links above each example. Im quite new to kivy. Backspace has no effect and input doubles randomly 2461 Open olek5andr opened this issue May 31 2021 6 comments.
We will discuss how to play with the Kivy buttons labels recycle view scroll view Kivy Canvas and other widgets to become familiar with the library. Problem with Kivy when trying to scrolldown vertical ScrollView with an horizontal ScrollView inside. Update_effect Updates the effect only once with each method call.
The default size_hint is 1 1 1 is 100 so the default is to occupy all available space in both directions. Set the size_hint_y of layout to a value bigger than on where it cover all you items in you layout eg. Get the desired scrollpan effect.
Exactly you will have nothing to scroll. Kivy App on Android keyboardTextInput doesnt work properly. Layout is also a kind of widget that is used to add multiple widgets.
Content size will fit your ScrollView. In Kivy events bubble up from the first child upwards through the other children. Base class used for implementing an effect.

How To Show Multiple Items In Kivy Carousel Stack Overflow

Problem With Kivy Scrollview Overlapping With Box Layout Above It Stack Overflow

Hello In The World Of Kivy What Is Kivy By Yugam Sachdeva Tek Society Medium

Kivy How To Tie A Button To The Bottom Of The Boxlayout Stack Overflow

Image With Rounded Corners And Shadow Kivy Stack Overflow

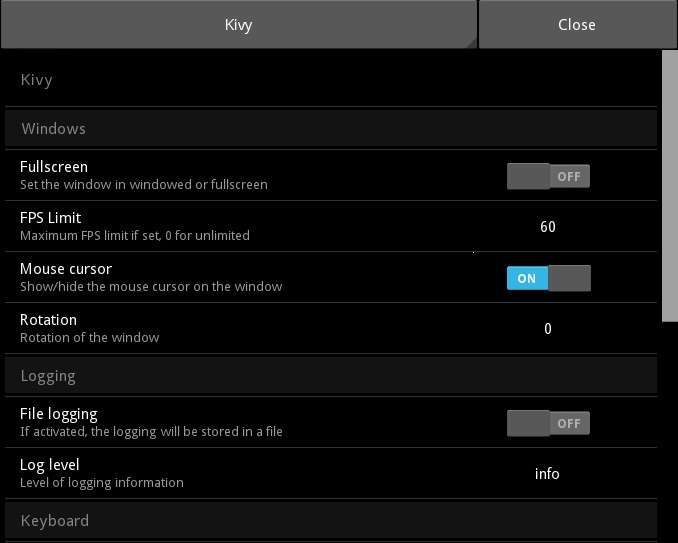
Settings Kivy 1 11 1 Documentation

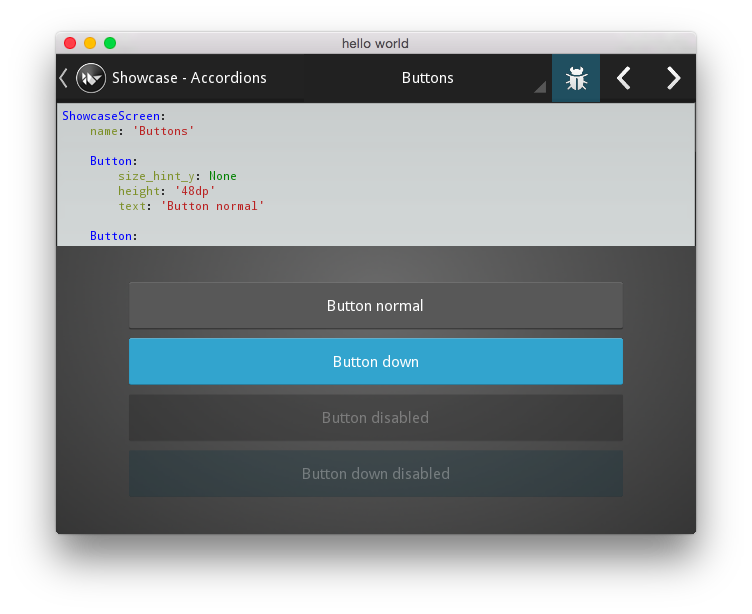
Showcase Of Kivy Features Kivy 1 11 1 Documentation

Kivy Catalog Kivy 1 11 1 Documentation
Kivy Effectwidget Py At Master Kivy Kivy Github
![]()
Filechooser Kivy 1 11 1 Documentation

Kivy How Do I Stop A Scatter Widget Overlapping Tab Headers Stack Overflow

Widget Button Display Stuck In Bottom Left Corner On Ui Python With Kivy Stack Overflow

Make Dynamic Notification In Kivy Add Buttons Label Icon Textfield To Your Notifications Youtube

Posting Komentar untuk "Kivy Effect Widget"