Shiny Render Html Widget
These functions are NOT supported when running in a Shiny widget rendering function and will result in a warning if used in that context. PiinputnumInput2 Now lets run the app in showcase mode by calling runApp displaymode showcase.
Shiny comes with a family of pre-built widgets each created with a transparently named R function.

Shiny render html widget. ShinyUI fluidPage titlePanel Included Content mainPanel includeHTML includehtml should be minimally sufficient to how the contents of. Set the plot alt text so that a visually impaired user can. Shiny output binding for a widget named foo fooOutput.
You can use HTML to customize your Shiny apps. However the resulting table is now neater and more in line with Bootstrap table styles you can see the differences between the two default implementations in the image above. Ready to use examples include.
The first is the widgets main HTML element and the second is the data to be rendered the x parameter in createWidget. If the width of the div is 450 pixels then Shiny will render a plot that is 480 pixels wide and scale it down to fit the 450 pixel wide div. The same for all widgets see example below examples shiny output binding for a widget named foo.
Dygraphs - Time series charting article MetricsGraphics - Scatterplots and line charts with D3. Method for printing mapview objects show trails. The renderTable app demonstrates how to use the improved renderTable Shiny function.
CSS styles to a widget for rendering in standalone mode ie. When the user changes the widget the value will change as well. In RStudio the app works fine so I didnt realize so far that there.
Change the iframe location to call the plumber API. However you can supply HTML output directly with Shinys tags object. If you want to include HTML content from another file in a layout just use the includeHTML function.
The key parts to get this feature are. Shiny bindings for HTML widgets Description. For reference the simplified pager widget HTML is.
ShinyWidgetOutput outputId foo width height shiny render function for a widget named foo renderFoo. Like its predecessor renderTableshould be used to render static tables in a Shiny app or a runtime. Back to Gallery Get Code.
Shiny applications and interactive Rmd documents details These functions are delegated to from within your widgets own shiny. View extentbbox of spatial objects interactively. A javascript function to render page number buttons based on the currently.
The scaffolding template already provides the glue you need to get your reactR widget to render in Shiny. Although one of Rs greatest strengths is data visualization there are a large number of JavaScript libraries for much richer data visualization. The data is housed in one location plumber API The underlying data can be VERY large which may not be suitable for a shiny app but is ok.
Data frames without having. Render a mapview widget in shiny. Leaflet - Geo-spatial mapping article.
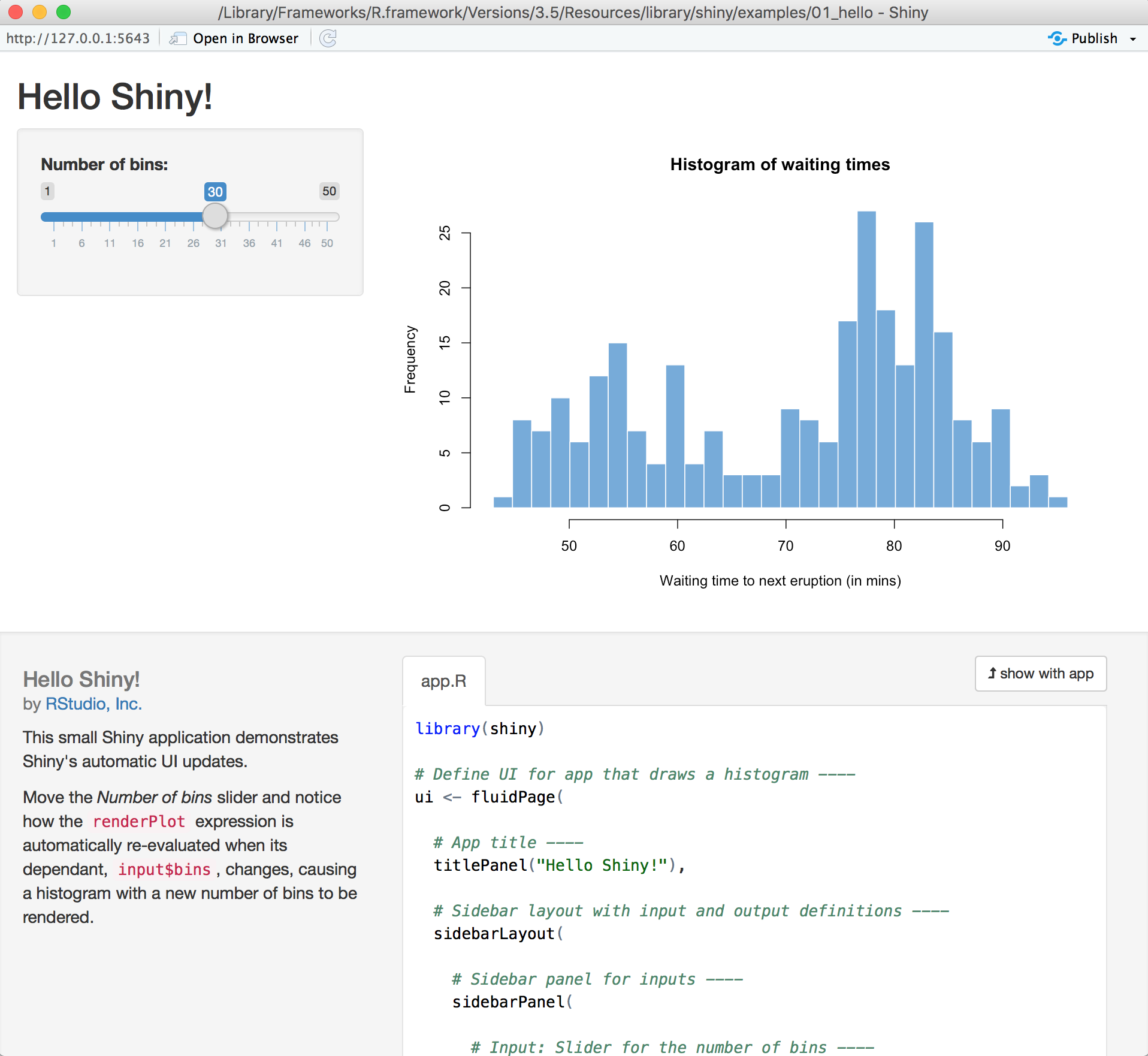
Usually Shiny developers create this document by building the ui object with R functions that build HTML output. You shouldnt need to modify these functions they should work out of the box. Libraryshiny function input output outputtxtOutput renderText paste0The area of the circle is.
Rather than creating a uiR and serverR or appR as you would for a typical Shiny application you pass the UI and server definitions to the shinyApp function as arguments. Usage shinyWidgetOutput outputId name width height package name inline FALSE reportSize FALSE reportTheme FALSE. The function will be invoked with three arguments.
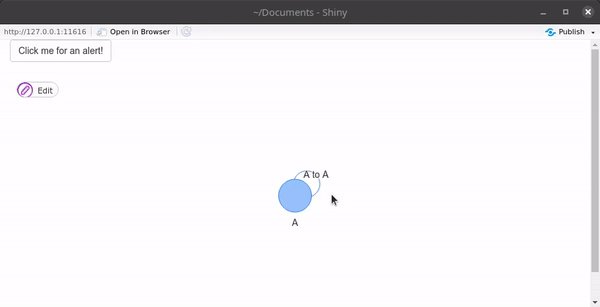
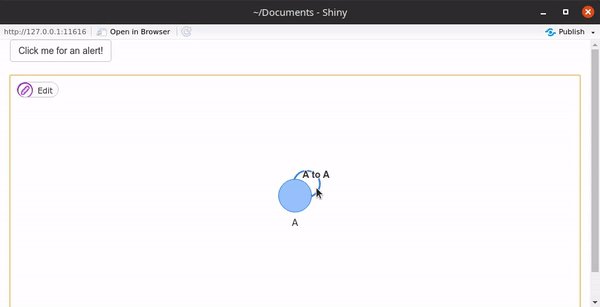
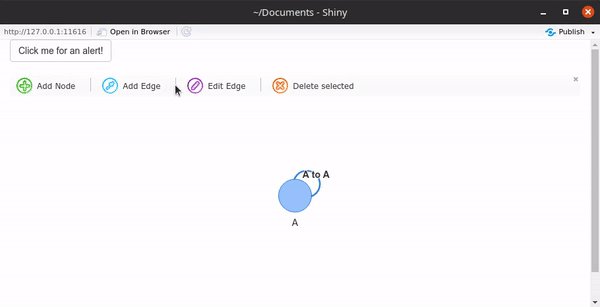
Define a Javascript function to use the ShinyonInputChange the parameter for this functions are the name of te input to listen in the server and the value of this input. The simplest type of Shiny widget is just an R. Helpers to create output and render functions for using HTML widgets within Shiny applications and interactive Rmd documents.
HTML widgets work just like R plots except they produce interactive web visualizations. The third argument is the JavaScript equivalent of the R object passed into onRender as the data argument. In addition to the widgets featured below you may also want to check out the htmlwidgets gallery.
Have the API return a full htmlwidget within that iframe. Widgets provide a way to collect values from the user and send them to your app. Recently I have written a html widget to use a javascript file for venn diagram plotting.
If the div is then resized to 500 pixels then Shiny will render a plot that is 576 pixels wide. To fully tie the widget to shiny it needs to be registered. NetworkD3 - Graph data visualization with D3.
This is an easy way to transfer eg. HTML widgets can be used at the R console as well as embedded in R Markdown reports and Shiny web applications. An R function to add the HTML for the widget to uiR.
At their core Shiny widgets are mini-applications created using the shinyApp function. Which of textOutput and verbatimTextOutput should each of the following render functions be paired with. Back to Gallery Get Code.
It gives the instruction of how to calcuate the area of a circle and what text to print. A line or two of R code is all it takes to produce a D3 graphic or Leaflet map. 1941 The shinyApp function.
The two relevant functions are renderSparklines and sparklinesOutput. Htmlwidgets is framework for embedding JavaScript visualizations into R. Shiny will scale really well as the data is not duplicated in memory for each user.
Then you reach the dashboard in your webbrowser via httplocalhost3838 or any other host and port you defined via shiny_args. The app uses idbr package by Kyle Walke. You will however want to modify the example Shiny app in the appR file.
The standard Shiny widgets are. For example the function sliderInput creates a slider bar. Multiple calls are allowed and later calls do not undo the effects of previous calls.
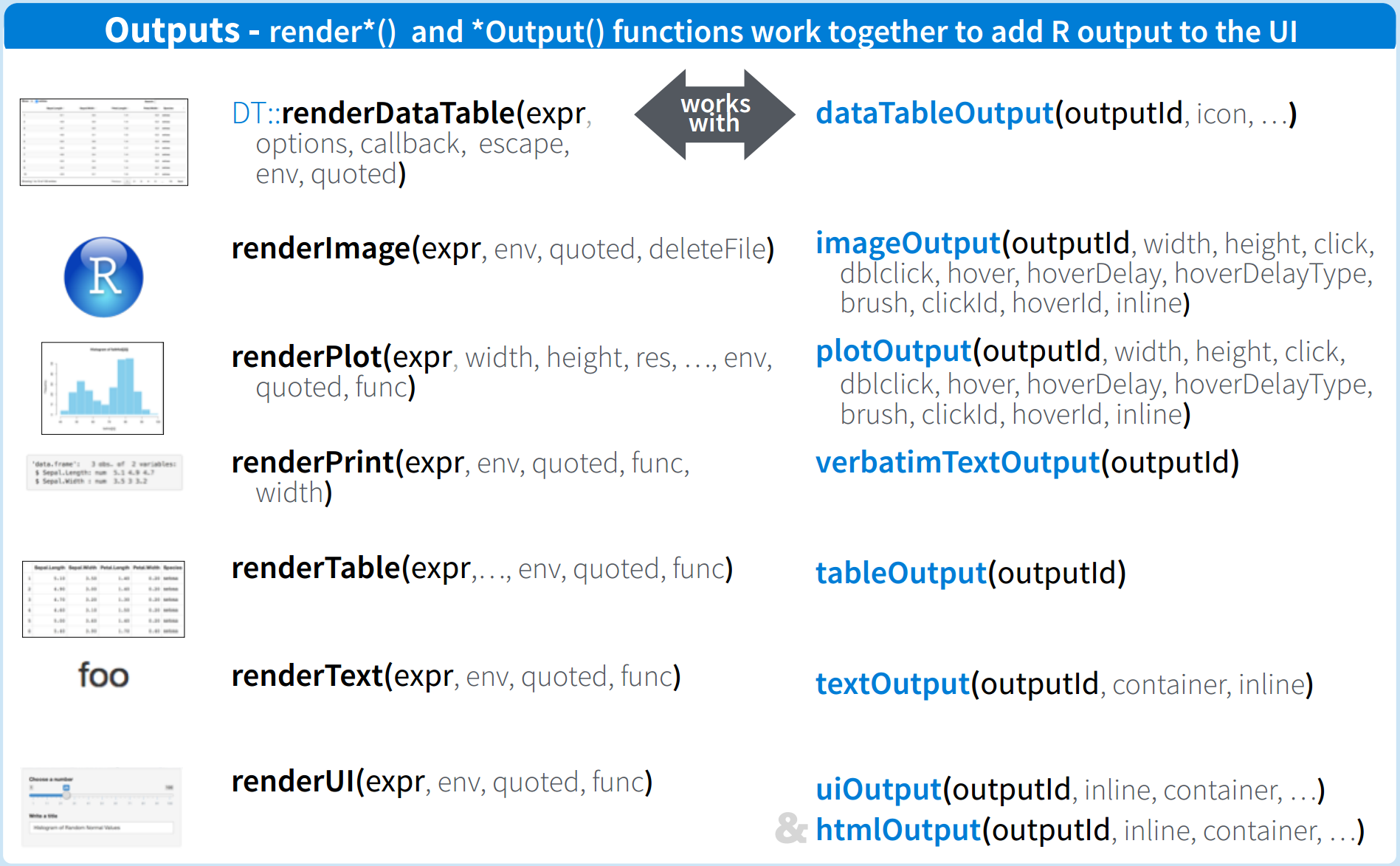
Output and render functions. In this example the name of the input is. Quoted expr.
We have given an example in Section 1931. You can also render the. These libraries can be used to build interactive applications that can easily render in web browsers so users do not need to install any additional software.
RenderPrintsummarymtcars renderTextGood morning renderPrintttest15 26 renderTextstrlmmpg wt data mtcars Re-create the Shiny app from Section 233 this time setting height to 300px and width to 700px. Every Shiny app is built on an HTML document that creates the apps user interface. Printing at the R console or in a knitr document.
The delegation is boilerplate and always works. Helpers to create output and render functions for using HTML widgets within. Selected hiking trails in Franconia.
HTML widgets can be used at the R console as well as embedded in R Markdown reports and Shiny web applications.

R Shiny Run Js After Htmlwidget Renders Stack Overflow
How To Display Html Widget In Shiny Application Issue 317 Rstudio Plumber Github

Chapter 9 Shiny Interactive Web Apps In R R Programming For Data Sciences

Htmlwidget Draws A New Plot When I Update A Shiny Input Stack Overflow

Leaflet And Shiny Html Widget Wrongly Rendered Stack Overflow

Shiny App Ui R Includehtml Displays Html But Htmloutput Server R Is Not Displaying Html Stack Overflow

Embedding Shiny With Inline Not Rendering With Html Output R Markdown Rstudio Community

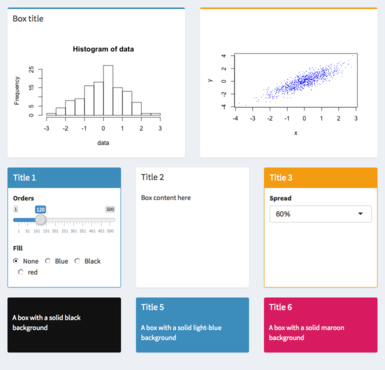
Positioning Of Shiny Widets Like Box And Selectinputs In R Stack Overflow

R Shiny Run Js After Htmlwidget Renders Stack Overflow

2 8 Interactive Documents R Markdown The Definitive Guide




Posting Komentar untuk "Shiny Render Html Widget"