K-widget Css
Apply style setting. Javascript Add the following above the closing b.

Cara Memasang Widget Rating Bintang Dengan Css Di Blogger Inwepo
I inspected the CSS and can see large list of the class nav-tab related CSS.

K-widget css. This guide outlines stylesheets and classes for styling the calendar widgets for both The Events Calendar TEC and Events Calendar Pro ECP. An official FeedWind document detailing how to display the authors name in an. The new custom facebook widget design will display in the Preview area.
The class is applied to the widget wrapper to set a border text and background color. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more. Input the CSS URL.
It will be nice to see a list of the items in use. Right now your widget areas wont work correctlyin fact if you populate them all theyll appear one below the other at full width. Here are a few common ones.
Widget DOM Element Structure. To replicate the look and feel of Bootstrap in Kendo UI follow the steps below. To prevent the editors styles from being overridden by the sites styles make all CSS selectors used for the editor as specific as possible.
Class naming and CSS structure. Sign In and Display Users Email. Forces the widget to render in a specific language.
Text Thumbnail Large image Card Overlay or HTML. Include the Commerce7 Snippets If you havent already include the Commerce7 CSS and Javascript snippets to every page of your site. A recent posts widget for blogger is in many ways similar to a breaking news alert that journalists love to use during their reports providing the most recent and relevant posts that you have to offer.
The classes that WordPress assigns to all widget elements regardless of the widget type arewidget top level class for every widget widget-title usually on the inner header element. Depending on the widget element can be visible for example in the AutoComplete Calendar and DatePicker or hidden for example in the. The Widget can handle a number of different authentication scenarios.
Open your widget for editing or create a new one Visit the General section of the setup screen and scroll down to the Style settings. The Kendo UI widgets can be used seamlessly alongside Twitter Bootstrap as demonstrated in this live demo having its source on GitHub. We would personally like to thank all of the website template designers and developers for all of their hard work in creating these free website.
Category Posts Widget is a light widget designed to do one thing and do it well. If your blog needs a pop of color this is the right choice for you. Auto-detects the users language if unspecified.
To create a PanedWindow widget you use the following syntax. Element is the object from which the widget is initialized. Applied to Grid headers Menu top level items PanelBar top level items TabStrip items and DropDownLists to set a background image and a background color.
In addition to k-widget every widget has its own specific CSS class such as k-menu k-panelbar k-tabstrip etc. Create a CSS file. If you set the orient to tkHORIZONTAL itll stack child widgets side by side.
Check the preview pane to see if your widget displays correctly. All web Kendo UI widgets keep references to the element and wrapper DOM objects and all hybrid Kendo UI widgets keep references to the element DOM object only. Widget Plugin Stylesheet Base Class Events List TEC ECP widget-events-list-fullcss tribe-events-widget-events-list Event.
Enter the URL of the custom CSS location in URL of Custom CSS box. For example if you want to create your own widget with tabs. G-recaptcha tag attribute grecaptcharender parameter Value Default Description.
This requires an Okta developer account and you have to create a new Single-Page App SPA for it to work. This follows the same concepts outlined in our Customizing CSS guide so please check that out if you havent already. These are needed in order for the widgets to function.
See whats possible with FeedWind. You can host CSS files on Google Drive to customize your RSS widget. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Choose from the three option buttons labeled. Podcasts Worth Following in 2020. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
It has a high level of customization Lets start building a widget. Click on the Advanced Settings link in the General section of the setup screen. CSS css A notable option of a PanedWindow widget is the orient option.
A website widget for displaying the latest updates from your favorite blogs and other syndicated information available via RSS feeds Twitter Facebook Google Calendar and Instagram. So you need to add some OOCSS to make those layout classes work. An article presenting 30 podcasts worth following in 2020 for use with FeedWinds podcast audio player.
Display the most recent posts from a certain category. This widget style presents your Popular Posts in several boxes that feature a thumbnail image and have bright eye-catching shades like light green ocher yellow and vivid orange. One of the many good things about the CSS styles and structure we introduced in the upgraded views is that were using BEMIt stands for Block Element Modifier and is a naming styling that provides a better structure for the CSS code and scalable CSS.
To prevent your editor styles from overriding the sites styles add a prefix to all CSS selectors used for the editor for example custom-editor-class. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Each box has a different color and you can add up to four boxes.
It look like the admin is using a loader wp-adminload-stylesphp to include it CSS but that CSS is compress and hard to read. TtkPanedWindow container options Code language. Adding the CSS.
Notepad is a great free editor that is ideal for creating a CSS file but there are others available online. When using a custom CSS some parts of the FeedWind settings screen will be greyed out and. The OOCSS Im adding is responsive so Ive included media queries to resize the footer widget areas on small screens.
All you need is a text editor. In this case you would like to use the Widget to sign in to a simple web page and display the users email. For bloggers that pride themselves on always staying up-to-date with new content a recent post widget for Blogger can be an invaluable tool.
CSS Add the following above the closing head. G-recaptcha tag attributes and grecaptcharender parameters. Each of these widgets comes with its own range of CSS classes that are included whenever a specific widget is used.
Use your favorite text editor or software to prepare the CSS file for your custom Google Calendar widget. The color theme of. If orient is tkVERTICAL itll stack child widgets top to bottom.
Free CSS has 3262 free website templates coded using HTML CSS in its gallery. Hosting CSS on Google Drive.

Cara Membuat Tombol Widget Chat Whatsapp Jago Desain

Cara Menambahkan Kustomisasi Css Pada Widget Wordpress Devaradise

Menambah Css Javascipt Widget Dan Menampilkan Artikel Pada Wordpress Onphpid

Little Widgets Bootstrap Form Template Collection On Behance

Mempercepat Blog 2 Hapus Javascript Css Dan Widget Bundle Bawaan Blogger Igniel

Cara Memasang Widget Rating Bintang Dengan Css Di Blogger Inwepo

Little Widgets Html Website Widgets Popups In 2021 Clean Web Design Widget Widget Design

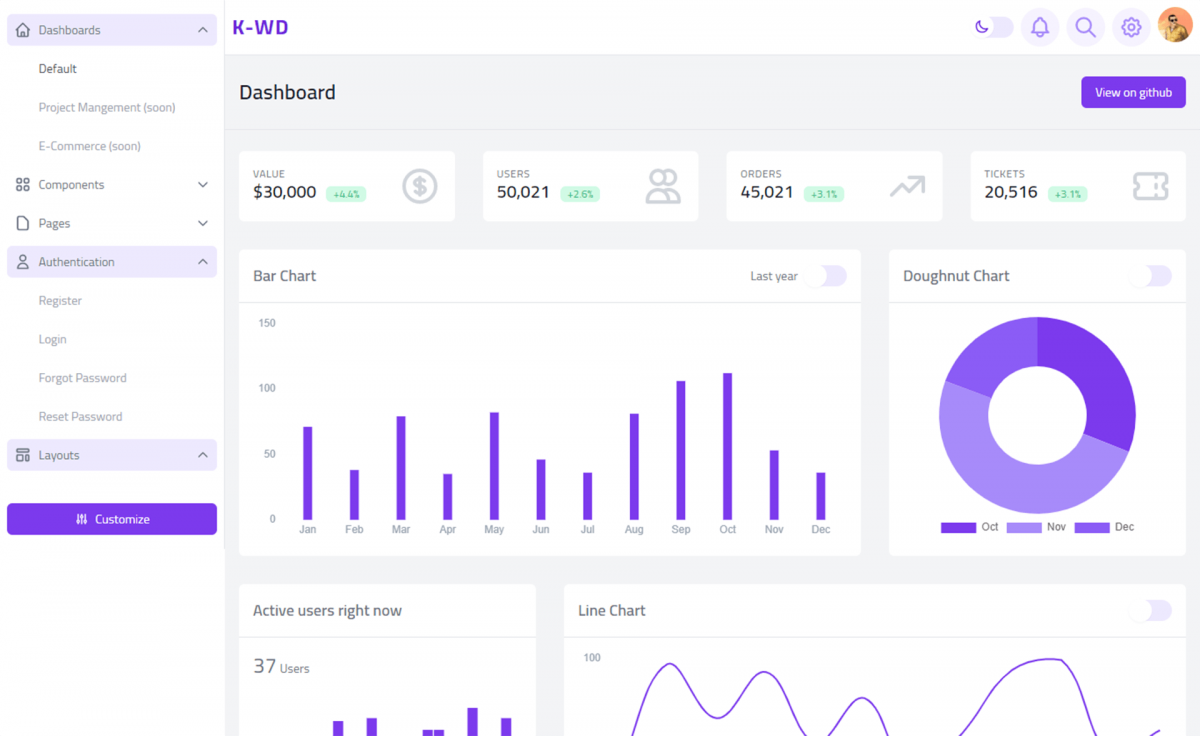
Kw Dashboard Free Tailwind Css Admin Dashboard Website Template

Admin Panel Dashboard Count Box Usign Css

Convert Any Html Css Into An Elementor Widget Youtube

Cara Memasang Widget Rating Bintang Dengan Css Di Blogger Inwepo

10 Widget Facebook Wordpress Terbaik

Cara Memasang Widget Rating Bintang Dengan Css Di Blogger Inwepo

Cara Menambahkan Kustomisasi Css Pada Widget Wordpress Devaradise
Posting Komentar untuk "K-widget Css"