Ue4 Widget Effects
The basic method for displaying text on screen and could be used for text descriptions of options or other UI elements. Stores the design time desired size of the user widget.

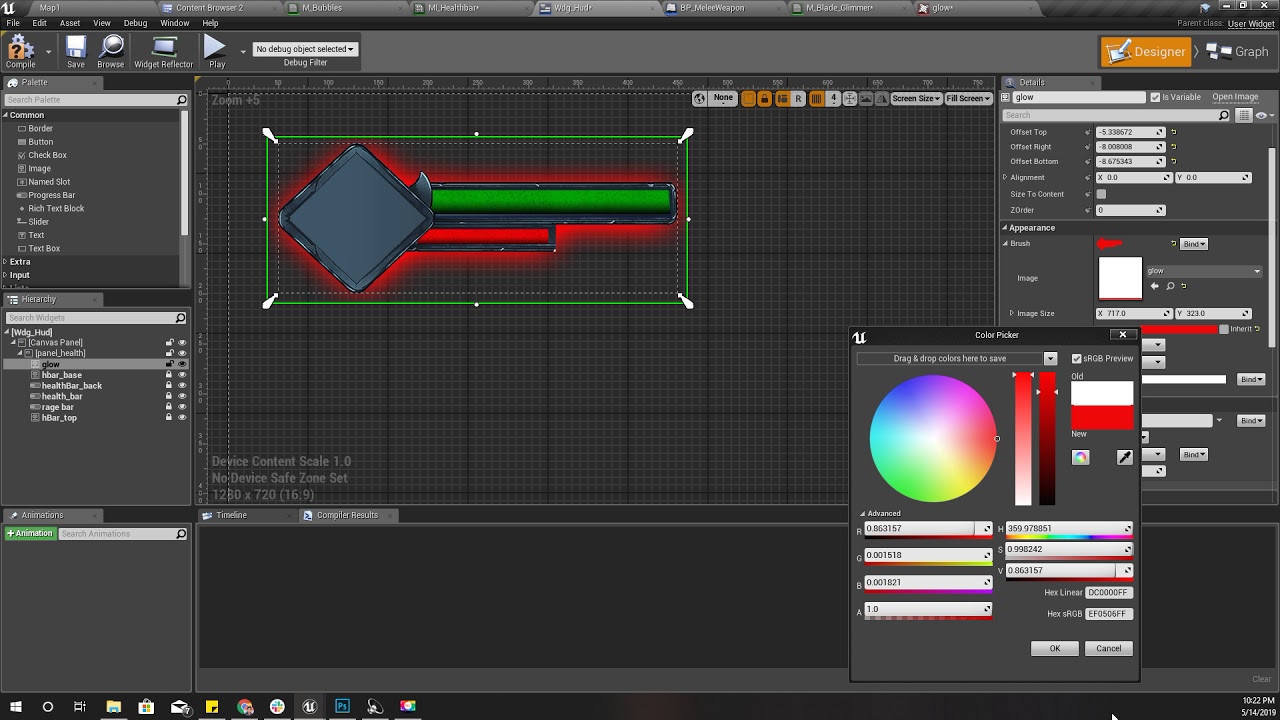
How To Add An Outer Glow Effect To Umg Visuals Ue4 Answerhub
A simple widget that shows a sliding bar with a handle that allows you to control the value between 0-1.

Ue4 widget effects. The color and opacity of this widget. A simple and optimal solution for adding 2d particles. Tints all child widgets.
This effect is good for. I renamed them so I could get there references easier. You can create more than 500 different combinations with.
This Widget Blueprint creates slideshows with animation combinations as you choose. GameplayAI Programmer Ubisoft BGE2 GhostRecon Formerly Programmer on HKdevblog RangiGame. Number of unique effects.
An overview of the Effects example included with UE4. If playback doesnt begin shortly try. An image to draw instead of applying a blur when Low-Quality Override mode is enabled.
Particle Flow Effect with widget UE4 Niagara Particle Flow Download Project Files. Set the material domain to whatever you need and you should be able to use it. Win32 Win64 Linux Mac Android IOS.
I added 2 images and set their size to be the same as my textures. Target Resolution and Scale. The Particle Effects Example shows off a variety of particle systems that demonstrate various environmental and elemental effects.
You can enable Low-Quality Mode for background blurs by setting the cvar SlateForceBackgroundBlurLowQualityOverride to 1. Larger numbers increase blur resulting in a larger runtime cost on the GPU. You can set the working screen size from the ScreenSize drop-down menu.
If were stopping all animations dont allow new animations to be created as side-effects. Allows the user to type in custom text. The best documentation on this is here.
Giving your characters HUD or other non-clickable widgets a nice curve like its inside a helmet. Hi guys today i have created this fire character effect in unreal engine Niagara and i have setup a widget for this effect. This product contains an assortment of Unreal Engine assets which can be.
This feature is super easy to implement as youll see in just a minute. Rain Effect Unreal Engine Niagara Tutorial Houdini Splash VAT to UE4 Video Link In this tutorial your will learn how to make rain system in unreal engine Niagara. Simple UI Design UMG contains various user Interface styles which consist of common popup scroll text input slide radio button drop down box toggle button check box.
You can easily add new images in ImageBrushes array variable. Simple UI Design Widget is high-quality user interface set for your UE4 projects and created entirely with Blueprint classes. UE4 Ressources Collection Plugins Effects Doc Tools etc Topics engine unreal unrealengine ue4 epic ressources ue4-tutorial ue4-modules ue4-plugin ue4-template ue4-blueprint ue4-demo ue4.
The goal of these examples is to create a variety of believably realistic visual effects focusing on the use of GPU Sprite particles and their features. With that widget i can change whole effect. UMG UI Designer User Guide.
Youll need to put a render target into a blueprint and link the two by going into the scene capture part of the details panel on the scene capture component. For example if your target is 1080x1920 author each of your Widget Blueprints using this resolution setting inside UMG. UE4 Open SourceEdu Content Maker.
Ue4 beginner blueprint typewriter effectHow to create a typewriter-like effect for text during game play in unreal engine 4045 Widget Designer Set-up2. Particle Flow Effect with widget Unreal Engine Niagara Tutorials UE4 Niagara Particle Flow 10 months ago 10 months ago Game Engines RealtimeVFX Tutorials Unreal engine. Win32 Win64 Linux Mac Android IOS.
Only permits a single line of text to be entered. Spin Fade Zoom or Rotate by XY axis Zoom has priority Sound InOut Blur and 9 Different Direction options. Supported Target Build Platforms.
Making your HUD look a bit less flat on the screen still a good practice even for Fantasy games Beginners in UE4 blueprints. When creating your content in UMG have in mind the target resolution and build all your Widgets based off that resolution. If you want custom effects like post processing then you can set that up in the rendering features.
The latest Tweets from Elhoussine Mehnik HoussineMehnik. Now make a new UMG widget for your UI or open your existing UI widget that this effect will be added to. I will also show the process of exporting splash fluid mesh from Houdini to unreal engine with VAT vertex animation texture Houdini Game Developement Tool.

How To Add Effect To Ui Element Ue4 Answerhub

Particle Flow Effect With Widget Unreal Engine Niagara Tutorials Ue4 Niagara Particle Flow By Ashif Ali 3dtotal Learn Create Share

Umg Parabolic Distortion Effect Ue4 Answerhub

Unreal Glowing Ui Elements Ue4 Tutorials 165 Youtube

Neonish Effect In Ui Ue4 Answerhub

Button Widget Style Umg Ue4 Answerhub

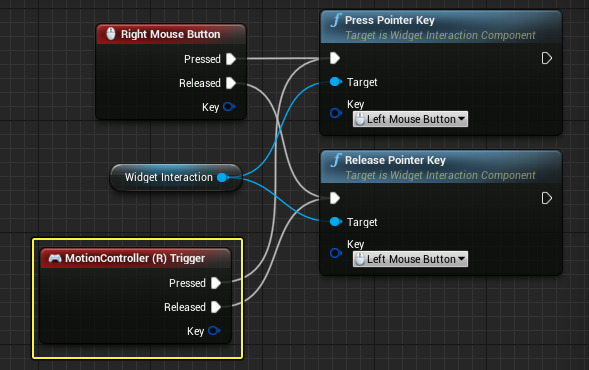
Creating 3d Widget Interaction Unreal Engine Documentation

3d Widget Bloom Glowing Ue4 Answerhub

Umg Retainer Box Washing Colours Out On 3d Widget Ue4 Answerhub

Ui Widget Overlay Alpha Ue4 Answerhub

Umg Photoshop Effect Ue4 Answerhub

Umg Pulsing Material As Image Rendering Unreal Engine Forums

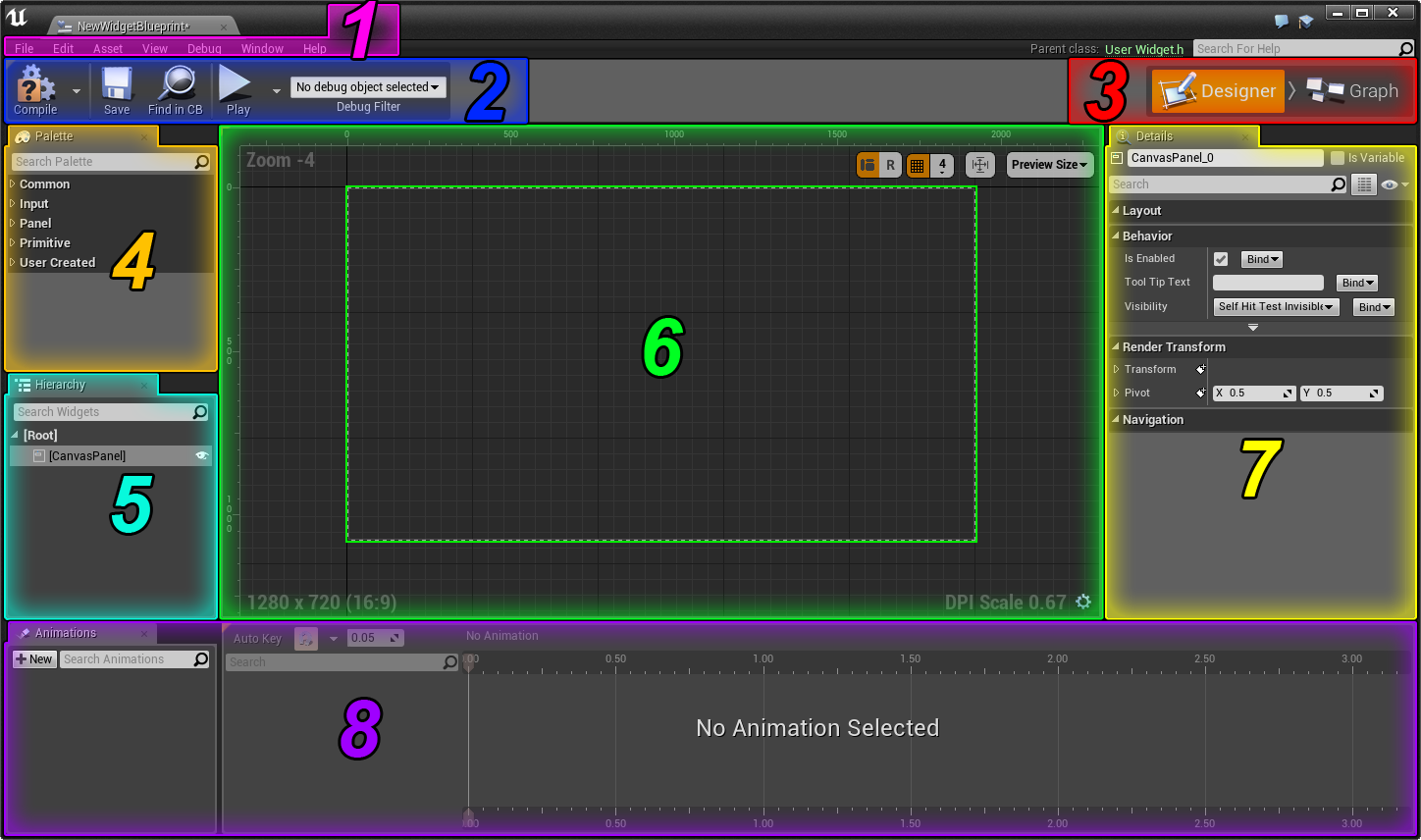
Widget Blueprints Unreal Engine Documentation

Umg Widget Component Severe Side Effects Caused By Temporal Aa And Motion Blur Ue4 Answerhub
Posting Komentar untuk "Ue4 Widget Effects"