Widget Examples Codepen
Codepen to Elementor Widget - Animated Mouse Scroll Icon. This sample demonstrates how to use TimeSlider widget with minimal configuration.

Add Codes From Codepen To Elementor Page Builder Wordpress
Again it runs without JavaScript so Im really impressed with the quality.

Widget examples codepen. Whether it is apps for apparels or gadgets we just love eCommerce app with intuitive interfaces. This calendar is made to be shared on the CodePen editor and can be used as a base for your own calendar to add the features you want later on. However there is no option to interact with the calendar for example to add reminders.
Here are some unbelievable canvas examples on codepen that I bet you cant stop playing with them. 1 Animejs logo animation by Julian. This sample is similar to the Feature widget sample with the exception that this sample demonstrates docking the widget into a side panel.
You can find a lot of resource in the web where you can find animated GIFs that you can use in order to show up loading or waiting status in your blog or website. We can start writing a code but first we need to create an account and save the code otherwise your progress will be lost. Lets get down to the code first off will be the html code that we have used.
Create a new account here. Simple UI Demo. The user can clearly see the product image and can click a button below it to know more about.
Thee FREE account is all you will need for this. This form is mobile friendly the fields change their width automatically adjusting to different screen sizes. This example will walk you through adding a weather widget to your page.
By Henri 11092019. For this calendar widget you can actually save certain events on the calendar just by picking a date. It offers various features and allows users to customize it in many ways.
Explore in the sandbox Open in CodePen View live. Home CSS Blog. The following css code will be used to style our page and sidebar.
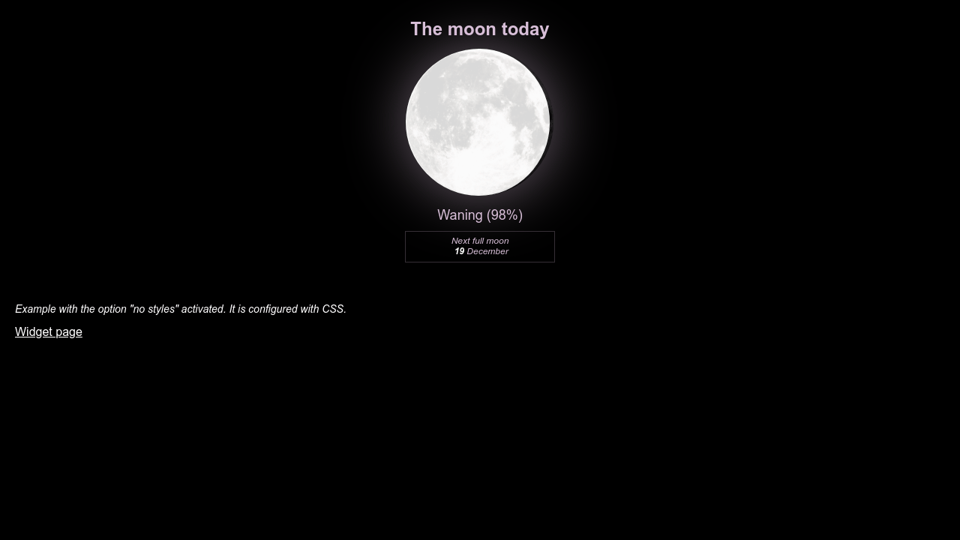
Title- Minimalist ClockWeather Widget. 40 Stunning CSS Weather Widget Example See the Pen Animated CSS Weather Icons A Remix by Jase jasesmith on CodePen. In the demo the creator has used a full page carousel design but you can use it as a widget as well.
This is a tab plugin built on top of Bootstrap Tabs. Image can down loading time of your blog. No matter how good your products are but if your app is not as well-presented as your products people wont buy.
Free responsive Weather Widget for any Website - WeatherWidgetio. The Google Map in the background is also a nice touch. It uses very little jQuery which makes it ideal for non-JS coders.
30 Amazing CSS Weather Widget Example See the Pen Minimalist ClockWeather Widget by Ty Stelmach TyStelmach on CodePen. Title- Animated CSS Weather Icons A RemixAuthor- JaseMade With- HTML CSS Download now See. This is useful in circumstances where you may not necessarily want or need the associated features information to display directly within the map.
For example users can align the tabs on the top bottom right or left side of the page. Then just Get Code and paste the supplied snippet to the place in your website where you want the widget to appear. See the Pen Weather Widget App with Open Weather API by myleschuahiock myleschuahiock on CodePen.
As the name implies this datepicker example is designed for a booking system. If you require shortcode to work in. The TimeSlider widget simplifies the process of visualizing temporal data in a JavaScript application.
Users can also customize the tab borders. Check out the steps below on how you can add your own CodePen embeds to your Notion pages. The entire code structure is shared with you directly in the codepen editor.
Online shopping follows the same standard as offline shopping. Create a New Pen. Codepen to Elementor Widget - Animated Mouse Scroll Icon - YouTube.
40 Best CodePen Demos for Ecommerce Website. But in my blog i wouldnt like to show any kind of stuff which works based on images. Bootstrap Carousel Example Codepen Oleh jonshon Diposting pada Agustus 5 2021.
Go to the CodePen site for flutter. This snippet is a prime example as it detects your location and shows the current weather. So follow the steps mentioned below.
30 Pure CSS Loading Animations Examples From CodePen. CreateLogin to your Codepen account. Here are the steps to get this to work.
See the Pen Calendar Widget by Ciprian Ionescu ciprianionescu on CodePendefault. Explore in the sandbox Open in CodePen View live. Enter your location below and choose the settings options and theme that you like.
See the Pen Show the Local Weather by Den McHenry. This snippet combines several aspects of the other examples on this list. These are situated alongside the left or right side of a widget and they work exactly the same way just designed a little differently.
This example from CodePen features a handy CSS reference interface with vertical tabs. Is an HTML element which can be used to draw graphics make photo composition or animations rendering graphs and game graphics. 5 years ago bharat patil 6354 Views.
Title- Weather Widget App with Open Weather API Author-.

Pens Tagged Realtime On Codepen

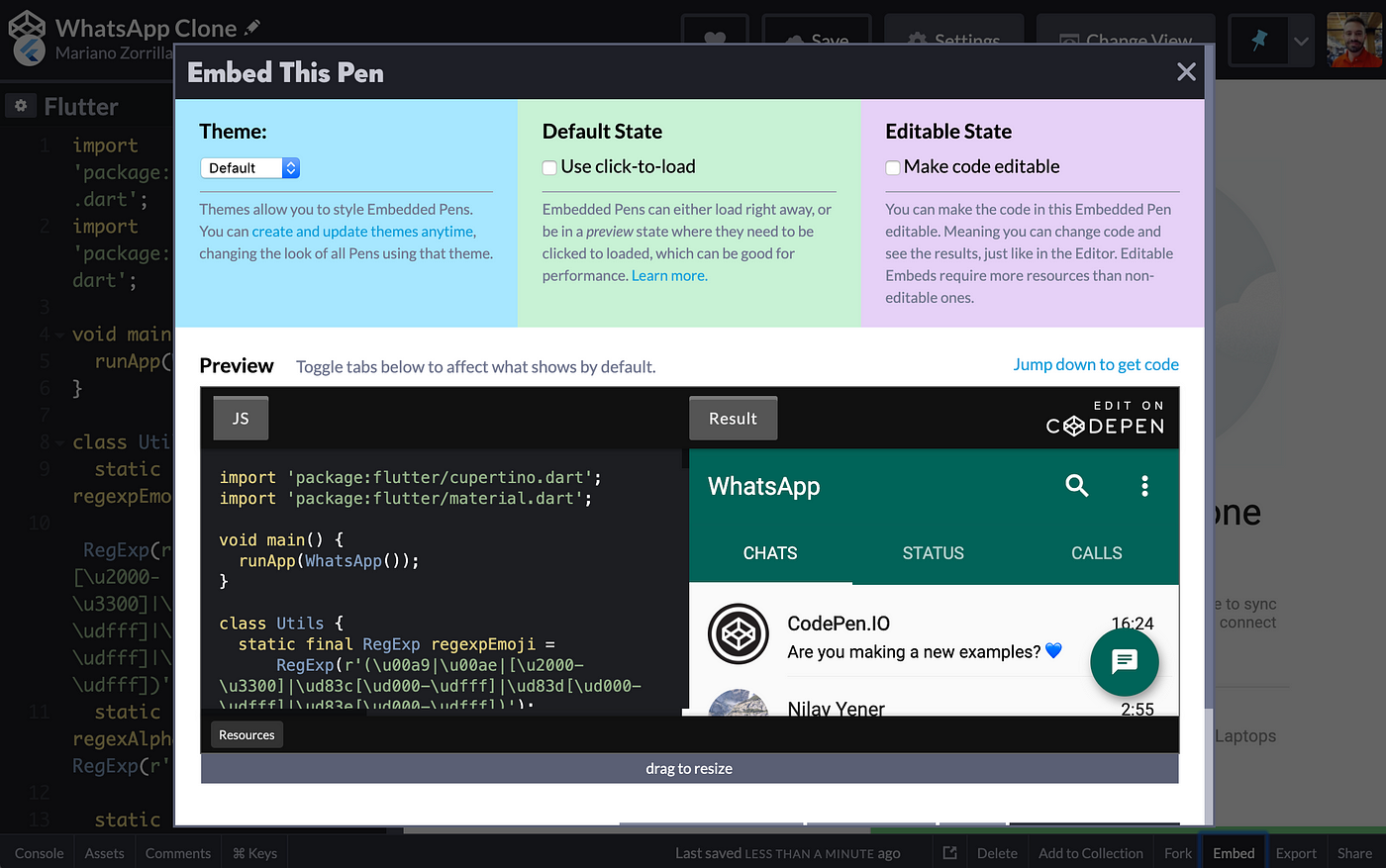
Embed Flutter Codepen Projects Everywhere By Mariano Zorrilla Flutter Community Medium

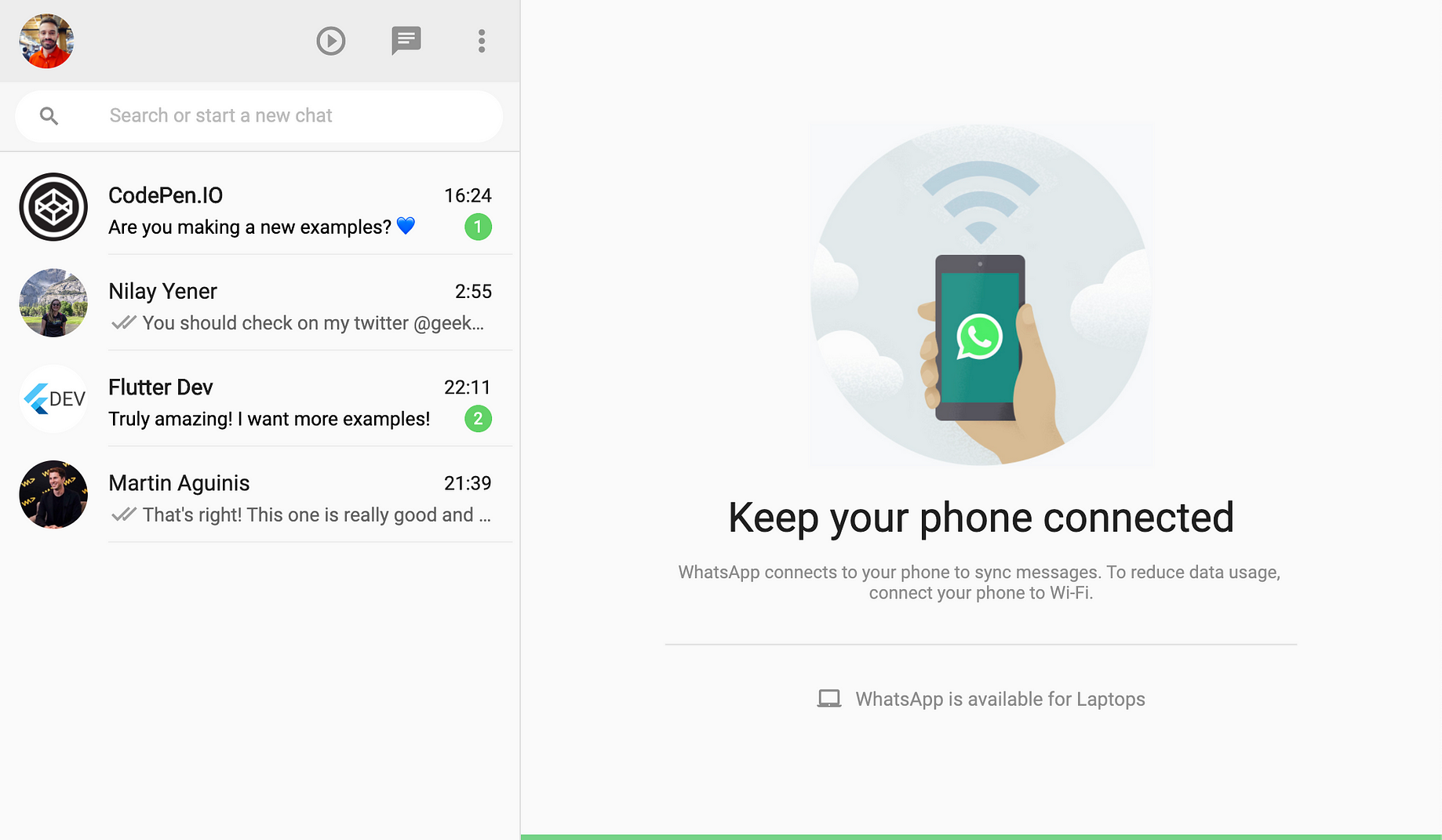
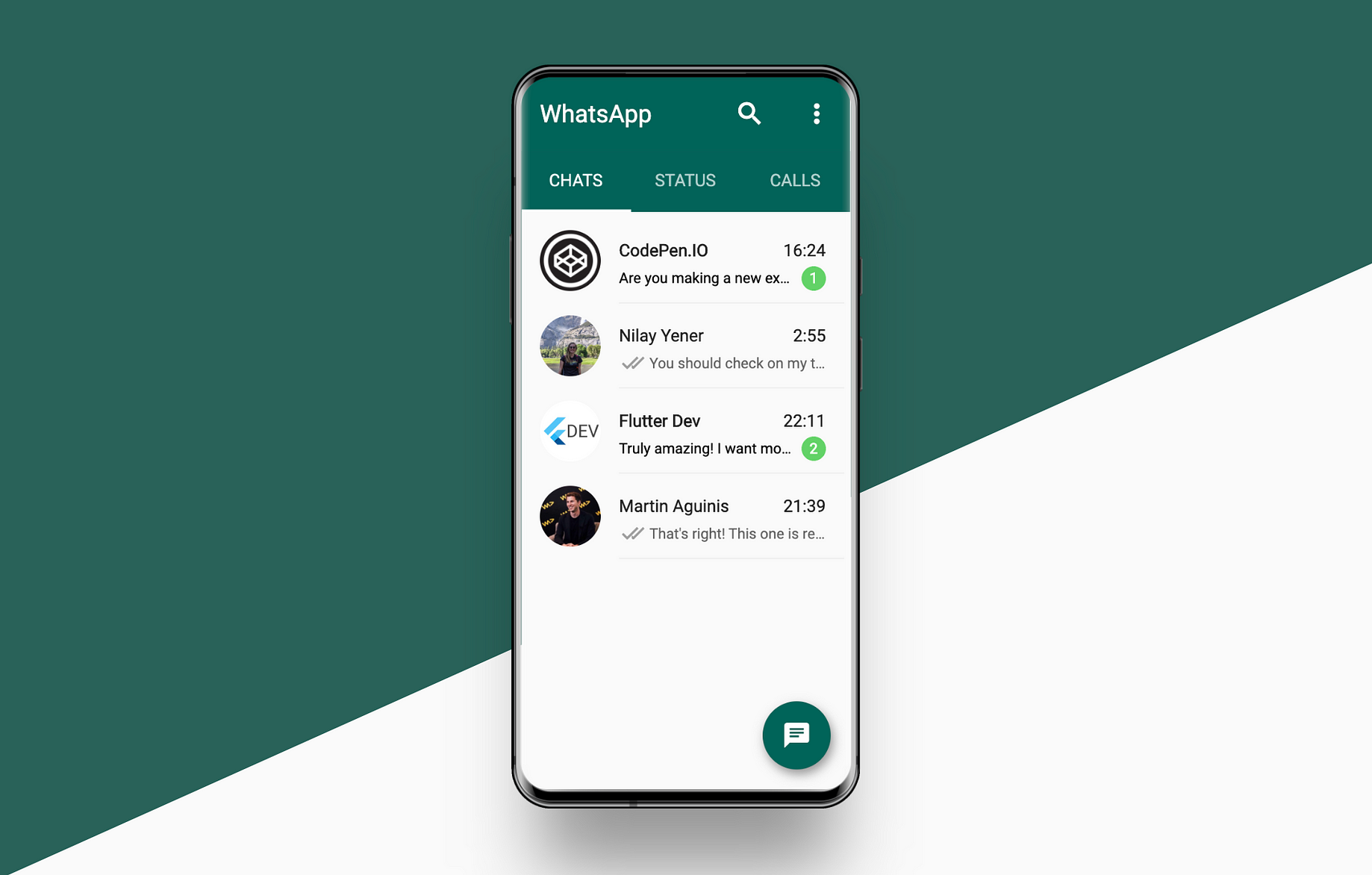
Flutter On Codepen Introduction By Anmol Gupta Flutterdevs

Embed Flutter Codepen Projects Everywhere By Mariano Zorrilla Flutter Community Medium

Create Widgets And Other Items With Codepen Embeds Example Weather Widget Notion

Embed Flutter Codepen Projects Everywhere By Mariano Zorrilla Flutter Community Medium

Css Menus Collection Of Free Html And Css By Freefrontend Com Medium

Pens Tagged Prepend On Codepen






Posting Komentar untuk "Widget Examples Codepen"