.ui-widget-header .ui-icon
I created a dialog box and I. The outer container of the accordion.

Step By Step Mengubah Menghapus Navigasi Mobile Pada Template Median Ui
Asked Dec 5 11 at 1355.

.ui-widget-header .ui-icon. CSS styles for widgets includes the overall widget container itself using the ui-widget class and the inside of the widget where the widget components can be found. Sbackground-position-64px -32pxui-icon-arrow-1-swbackground-position-80px -32pxui-icon-arrow-1-wbackground-position-96px-32pxui-icon-arrow-1-nwbackground. Source code changes report for the member file jquery-uithemecss of the jQuery UI software package between the versions 1114 and 1120.
Ionic apps are made of high-level building blocks called Components which allow you to quickly construct the UI for your app. As such there is always a need for websites and mobile apps to report on it. Enter data press the button etc and unless it is closed one ways or another the user cannot interact with other.
The accordion widget uses the jQuery UI CSS framework to style its look and feel. Icons with UI Widgets. Users will want to check out anything from the current conditions outside their house to the forecast for their favorite vacation spot.
Icons can be initialized in the following ways. Complete new redesigned icons as web font for jQuery UI. A compelling UI can make weather both.
Follow edited Dec 5 11 at 1601. Make your app accessible. Resizable and mobile friendly icons.
This is done with the ui-widget-content class. Once youre familiar with the basics refer to the API Index for a complete list of each component and sub-component. Both of these border style attributes can be set in the ThemeRoller application when designing your theme.
Icons can be nested into all components and their items. To add an icon to link buttons and button elements use the name prefixed with ui-icon-as class. Bring animations to your app.
Once a modal window is shown it waits for actions eg. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. In addition to browsing widgets by category you can also see all the widgets in the widget index.
Ionic comes stock with a number of components including cards lists and tabs. 8 Fantastic Examples of CSS JS Weather Widgets. The final widget container class is ui-widget-headerAs the name suggests widget headers usually indicate to the user what the widget is.
Modality is a feature of the UI-widget that can affect the work of an application and control user-app interaction. Scruffy The Janitor Scruffy The Janitor. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library.
Works with all jQuery UI 1112 1113 1114 112 1121 themes and jQuery Mobile 145. There is also a Theme Gallery with pre-rolled themes if you do not want. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice.
The result generated by the ThemeRoller is placed in the ui-widget-content CSS class. For more advanced behaviors consider using a sticky menu or visibility APIs. In widgets where you set the icon with a data-icon attribute you use the name of the icon as value.
Im using a custom jQuery 1103 theme. Alert and Confirm message boxes are always modal. Change the color of icons without generating graphic files.
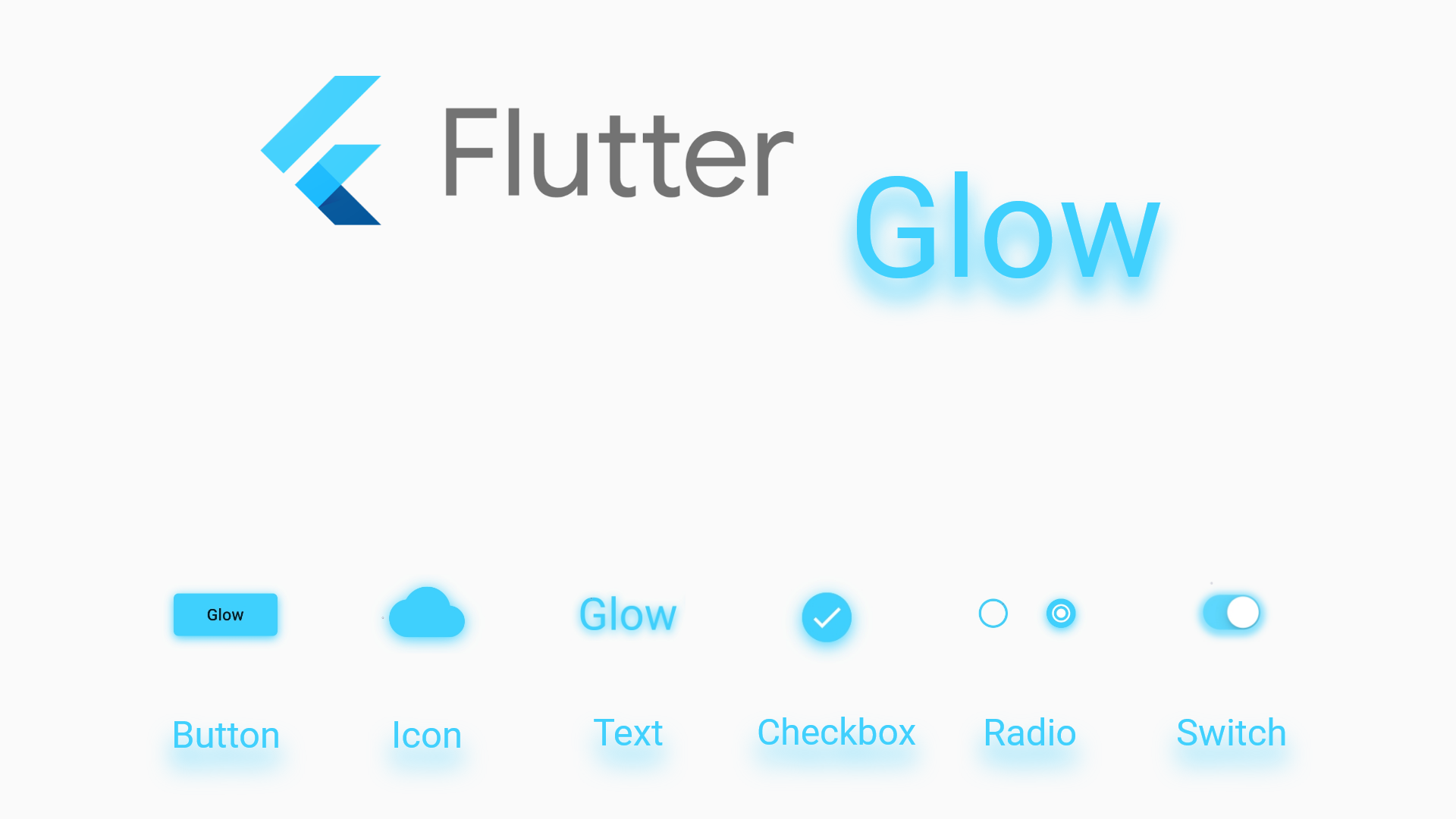
You can put an icon on the Toolbar in the form of buttons decorate Tabbar tabs and Accordion panes as well as List and DataView items with them etc. If accordion specific styling is needed the following CSS class names can be used for overrides or as keys for the classes option. Create beautiful apps faster with Flutters collection of visual structural platform and interactive widgets.
This includes things such as the color and thickness. There is still the issue of ui-state-hover ui-icon being overridden by ui-widget-header ui-icon. All icons are complete drawn by hand and optimized for a minimal size of 1414 pixels.
The text in the buttons below show the name of the icon used in that button. These examples use a an iframe to prevent content from sticking to the browser viewport. I downloaded every straight from the theme roller and I have intentionally not changed anything.
ThemeRoller is a web application designed and developed for jQuery UI by Filament Group IncThe Themeroller application interface is divided into sections such as headertoolbar content clickable states etc which allows you to design basic custom CSS themes for jQuery UI widgets and plugins. A menu can be fixed to a side of its context. Weather is a huge part of our daily lives.
The ui-widget-content class gives the content of jQuery UI widgets their borders. Jquery css jquery-ui dom. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library.
![]()
Material Design Responsive Pixel Perfect Ui Mobile Weather App Basic Linear Icons Widgets And Notifications Kit

Header Notifications Designs Themes Templates And Downloadable Graphic Elements On Dribbble
![]()
Mobile Vector User Ui Kit Form Interface For Web Page Site Bar Art Flat Icon Device

Cara Modifikasi Widget Related Post Median Ui V1 5 Saifullah Id

Cara Membuat Garis Pada Header Median Ui Versi Mobile Saifullah Id

Mengedit Menu Navigasi Pada Postingan Blogger Template Median Ui Ixt My Id
![]()
Control Panel Ui Elements Kit Setting Buttons Basic Isolated Vector Icon Bar And Dashboard Template Web Design Widget Collection For Mobile Application With Light Theme Interface Royalty Free Cliparts Vectors And Stock
![]()
Mobile Vector User Ui Kit Form Interface For Web Page Site Bar Art Flat Icon Device

Cara Mengubah Tulisan Sponsored Dan Iconnya Median Ui V1 5 Saifullah Id

Ui Icons Not Displaying On Custom Primefaces Theme Stack Overflow

Ui Modal Dialog Ui Icon Close Color Change Stack Overflow

Header Notifications Designs Themes Templates And Downloadable Graphic Elements On Dribbble


Posting Komentar untuk ".ui-widget-header .ui-icon"